Tailwind CSS ရဲ့ v4.0 Beta 1 version ဟာ release လုပ်ခဲ့ပြီဖြစ်ပါတယ်။ Oxide လို့ခေါ်တဲ့ Tailwind CSS Engine တစ်ခုလုံးကို Rust နဲ့ Rewrite လုပ်ထားပါတယ်။ TailwindCSS ရဲ့ performance က 2x ပိုမြန်လာပါတယ်။
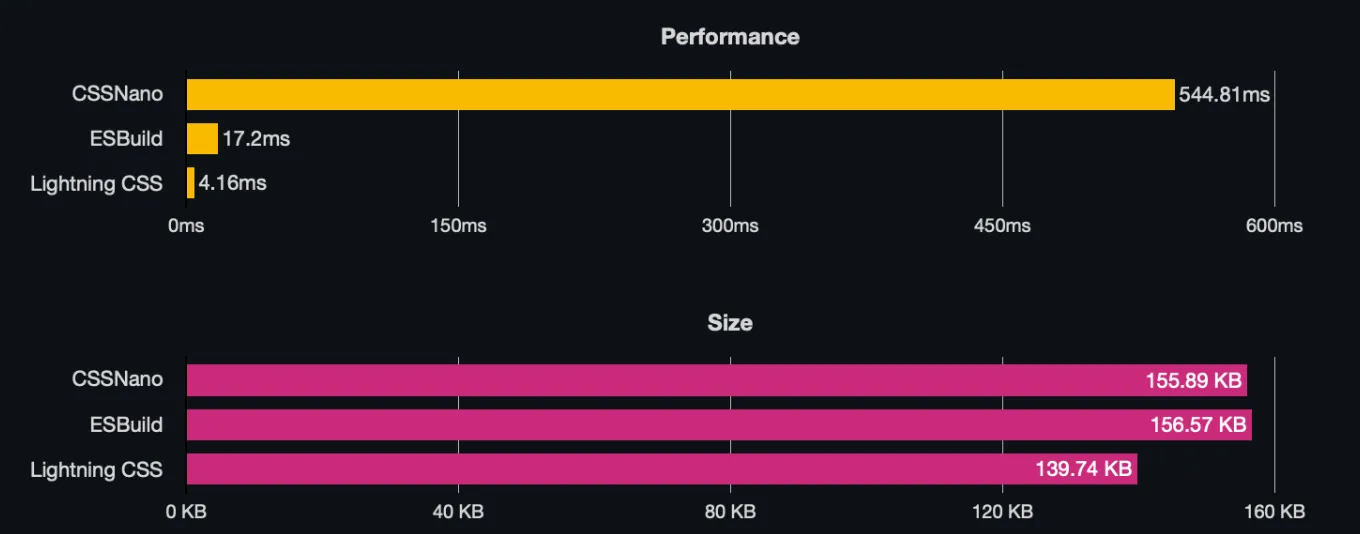
Oxide Engine ဟာဆိုရင် Lightning CSS ကိုသုံးထားတာမလို့ Performance ရော, Build Size ရောပိုကောင်းလာပါတယ်။

@tailwind base;
@tailwind components;
@tailwind utilities;
လို့ import လုပ်စရာမလိုတော့ပါဘူး
@import 'tailwindcss';
ဆိုပြီး single-line နဲ့ Tailwind CSS ကို import လုပ်လို့ရပါပြီ
Tailwind config မှာဆိုရင်လည်း content ဆိုပြီး declare လုပ်စရာမလိုတော့ပါဘူး Tailwind CSS Team က automatic content detection algorithm ကိုထည့်ပေးထားပါတယ်။
Tailwind CSS Team က CSS-based configuration ကို prototyping လုပ်နေပါတယ်။ နောက်ပိုင်းကျရင် CSS ထဲမှာ configuration တွေထည့်လို့ရတော့မှာပါ။
/* app.css */
/* experimental */
@import 'tailwindcss';
@import "./fonts" layer(base)
@theme {
--font-family-sans: 'Roboto', 'sans-serif';
--font-family-monument: 'Monument', 'sans-serif';
--color-primary: #0D6EFD;
--color-secondary: #6D28D9;
}
Tailwind CSS Beta မှာဆိုရင် Oxide Engine ကို သိသိသာသာ improvement အနေနဲ့ update ပေးသွားပါတယ်။
Get Started With Tailwind v4 Beta